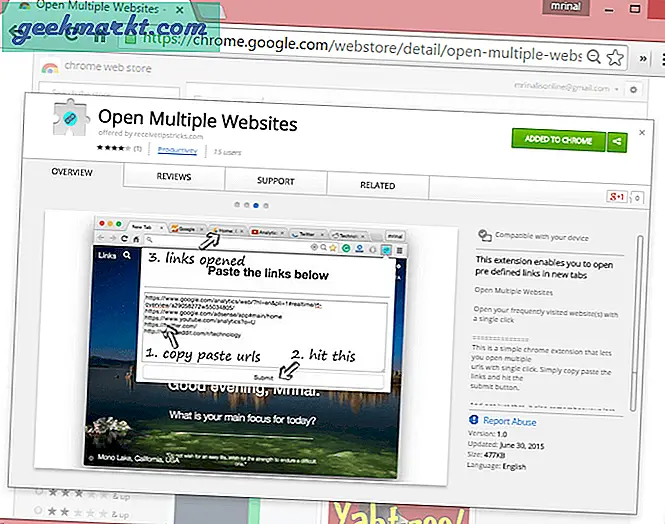
Nylig publiserte jeg - Åpne flere nettsteder, en enkel kromutvidelse som åpner alle favorittnettstedene dine med et enkelt klikk. Og overraskende å lage en kromforlengelse er lettere enn jeg trodde. Alt du trenger er grunnleggende forståelse av HTML og JavaScript.

Google har en detaljert dokumentasjon for hvordan du bygger en kromforlengelse fra bunnen av. Men hvis du leter etter en rask oversikt, vil denne guiden hjelpe.
Hva er Chrome Extension?
Det er et lite program som gir en ekstra funksjonalitet til Chrome-nettleseren din. Vanligvis vises kromutvidelser på høyre side av adressefeltet og viser en popup når du klikker på den.
Hva bør du vite før vi begynner?
Hvis du kan skrive en webside, kan du lage en kromforlengelse under 5 minutter. For å gjøre noe nyttig, bør du imidlertid vite grunnleggende om HTML, CSS, JavaScript og hvordan du bruker Chrome's API. Skjønt dvs. lett.
Hvor lang tid tar det?
Det kan ta alt fra få timer til få dager, avhengig av kompleksiteten i utvidelsen din. Kromforlengelsen jeg laget (Open Multiple Websites) tok meg noen timer, helt fra bunnen av.
Hva består en kromforlengelse av?
En enkel kromforlengelse består av en manifestfil, få HTML / CSS-filer, få javascript-filer og noen png-bilder for skjermbilder og ikoner. Du legger alle disse filene i en zip-mappe og laster den opp til Chrome Store.
En enkel kromforlengelse består av fire filer:
1. Manifest.json: Betrakt det som en bokindeks. Denne manifestfilen forteller krom detaljene i utvidelsen din, som navn, beskrivelse, versjonsnummer osv. Den er skrevet i JSON-notasjon - et enkelt språk som kan hentes under 5 minutter.
2. HTML-fil definerer utformingen av siden din. Vanligvis, når du trykker på utvidelsesknappen, ser du en popup. Ikke sant? Denne popupen er skrevet i HTML, og du kan også legge til litt CSS for å få det til å se bedre ut.
3. Ikon(helst en png) gir identitet til utvidelsen din. Det er som hvordan utvidelsen din ser ut. Hvis du ikke legger til et ikon, vil Chrome bruke et standardikon.
4. Javascript fil gjør all magien. Den inneholder hovedlogikken som forteller nettleseren hva de skal gjøre når brukeren klikker på utvidelsen.
Hvordan lage en Chrome-utvidelse
# 1 Identifiser problemet
Finn ut hvilket problem du vil løse med kromforlengelsen.
For eksempel vil jeg åpne mine ofte besøkte nettsteder med et enkelt klikk. Men jeg kunne ikke finne noen relevant utvidelse som gjør det. Så jeg bestemte meg for å skrive en. På samme måte er det bedre hvis du har ditt eget problem. Dette vil holde deg motivert.
# 2 Skriv kode
Når du har funnet ut problemet, er det på tide å skrive litt kode. Her vil vi analysere koden som brukes i kromforlengelse. Åpenbart vil det være annerledes for utvidelsen din, dette vil gi deg en god ide.
Så åpne favoritt teksteditoren din, opprett en ny mappe. La oss kalle det 'kromforlengelse'. I denne mappen vil vi legge til 4 filer, dvs. manifest.json, HTML-fil, icon.png og javascript-filen.
Så la oss se koden til hver enkelt av dem.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Åpne flere lenker", "description": "Denne utvidelsen lar deg åpne forhåndsdefinerte lenker i nye faner", "version": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," permissions ": [" tabs "," storage "]} Tilsynelatende bruker krom versjon ‘2’. Dette er løst. Neste er navnet, beskrivelsen og versjonen av utvidelsen din. For å forstå nettleserhandling og tillatelse, må du gå gjennom dokumentasjonen. Du kan imidlertid kopiere og lime inn ovennevnte kode og endre verdiene tilsvarende.
2.2 popup.html
Åpne flere lenker
Lim inn lenkene nedenfor
Her er den enkle HTML-en for popup. Den har et tekstområde der brukeren vil legge inn alle nettadressene og en sendeknapp. Legg merke til at vi også har brukt id-tag her, slik at vi kan få tilgang til disse elementene hvor som helst.
2.3 icon.png
Bruk Photoshop eller dette elektroniske verktøyet til å lage et tilpasset png-ikon for utvidelsen din. 32 * 32 eller 64 * 64 piksler anbefales. Jeg laget denne.

2.4 popup.js // åpne sider i nye faner funksjonen loadUrls () {// hente urls fra tekstområdet og dele den var urls = document.getElementById ('urls'). value.split ('n'); // kjør en løkke på de hentede urlene for (var i = 0; i Ovennevnte kode er selvforklarende ved hjelp av kommentarer. I utgangspunktet er det vi gjør her, vi bruker to funksjoner en 'saveUrl', dette vil lagre all brukerinngang i kromlagring og 'loadUrl' vil starte dem i ny fane når du klikker på knappen.
# 3 Publiser utvidelsen
For å teste utvidelsen din i krom lokalt, slå på utviklermodus på siden for kromutvidelser, og dra og slipp denne 'kromutvidelsen' der.

Når du er ferdig med feilsøking, kan du laste opp utvidelsen din til Chrome Store slik at alle kan se den.
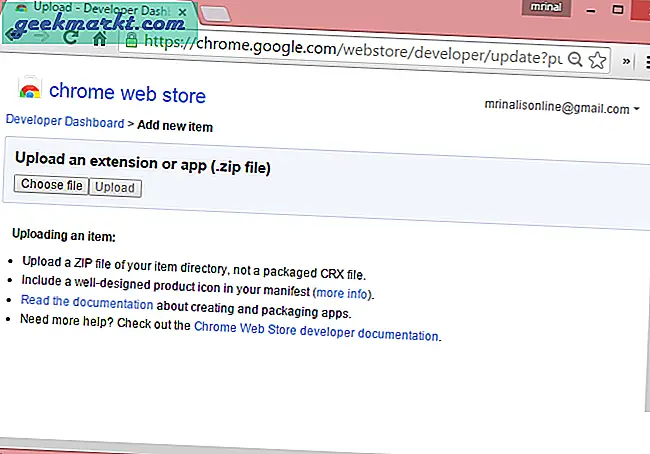
For å gjøre dette, gå over til dashbordet for Chrome-utviklere og opprett en konto. Du må gi engangsavgift på $ 5 til krom. Last deretter opp kromforlengelsen og skriv inn detaljer og få skjermbilder. Og det er det. Trykk på publiser-knappen, og utvidelsen din vil være live.