
Animate.css har eksistert i noen år nå, og jeg må innrømme at jeg er ganske sent til festen. Jeg oppdaget det bare et par måneder siden mens jeg søkte på nettet for noen CSS animasjonstutorials og fant ut hva som må være den raskeste, enkleste måten å animere rundt, Animate.css.
Opprettet av en fyr kalt Dan Eden, er Animate.css en rask måte å se hvordan CCS fungerer og få litt animasjonshandling på nettstedet ditt.
Beskrevet som "Just-add water CSS animasjon 'Animate.css er litt moro med en seriøs side. Det tillater selv amatør webdesignere som meg selv å raskt gripe seg til grunnlaget for CSS animasjon og lage enkle, men effektive effekter for nettsteder. Fra et enkelt animert overskrift til mer involverte bevegelser, kan dette verktøyet gjøre det.

Animate.css
Animate.css er tilgjengelig for nedlasting fra GitHub, og er i hovedsak et bibliotek med enkle CSS-effekter samlet på ett sted. Hver animasjon er pent pakket og klar til bruk. Alt du trenger å gjøre er å finne animasjonen du liker og bruke klassen. Det er egentlig alt der er til det.
Du trenger ikke å laste ned hele biblioteket hvis du ikke vil, da det er 2500 linjer med kode i den. Du kan besøke nettstedet Animate.css, finne en animasjon, og klikk koblingen Last ned Animate.css. Det laster klassen på en nettside for at du skal kopiere og bruke som du ser det.
Det er imidlertid lettere å bruke GitHub og bor ned for å finne effekten du leter etter.
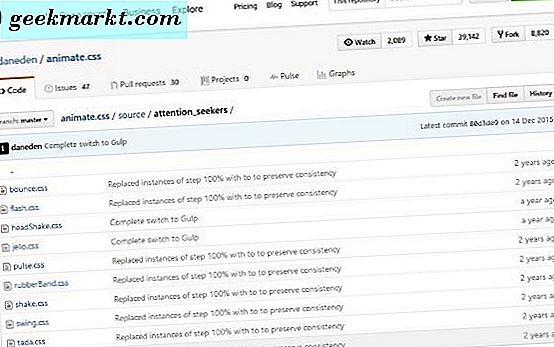
- Naviger til css GitHub siden.
- Klikk Kilde-lenken for å få tilgang til listen over elementer.
- Velg effekttype du leter etter fra listen. Bounce er en oppmerksomhetssøker, så velg attention_seekers-lenken.
- Velg bounce.css.
- Kopier koden og legg den på siden din for å bruke animasjonen.
Det er så enkelt. Du vil selvsagt velge forskjellige alternativer for de forskjellige effektene, men sluttresultatet er det samme. Tilgang til koden som er nødvendig for å løfte tungt på siden.

Bygg et animert objekt med Animate.css
Å bygge noe kult med Animate.css er enkelt. Det handler bare om å finne CCS-koden og legge den til ditt eget CSS. Hvis jeg kan gjøre det, kan noen!
Det første alternativet på siden Animate.css er sprett, så la oss bruke det i dette eksemplet.
- Lim inn 'inne i stilarket ditt.
- Finn CSS for animasjonen du vil ha, og legg den til elementet du vil animere. For eksempel legg til '' for å legge til sprettingseffekten for å teste, et bilde eller hva som helst.
- Legg til følgende CSS-kode for å få alt til å fungere. Tatt fra bounce.css ovenfor.
@keyframes bounce {
fra, 20%, 53%, 80%, til {
animasjon-timing-funksjon: kubisk-bezier (0.215, 0.610, 0.355, 1.000);
transformere: translate3d (0, 0, 0);
}
40%, 43% {
animasjon-timing-funksjon: kubisk-bezier (0, 755, 0, 050, 0, 855, 0, 060);
transformere: translate3d (0, -30px, 0);
}
70% {
animasjon-timing-funksjon: kubisk-bezier (0, 755, 0, 050, 0, 855, 0, 060);
transformere: translate3d (0, -15px, 0);
}
90% {
transformere: translate3d (0, -4px, 0);
}
}
.bounce {
animasjonsnavn: sprette;
transformasjons-opprinnelse: midtbunn;
}
Tar animasjon videre med Animate.css
Ovennevnte rekkefølge legger til en spretteffekt når siden først lastes, noe som er kult, men en engangs ting. Hva med at vi legger det til svinger. På den måten, når noen svinger over testen, spretter den. Det er ikke noe jeg ville gjøre på et produksjonsnettsted, men det er en fin måte å demonstrere hvordan alt fungerer.
Legg til følgende kode i ditt CSS for å legge til sprette på svingeffekten. Hver gang musen svinger over elementet, bør den hoppe.
.animated: hover {
-webkit-animasjon-varighet: 1s;
-moz-animasjon-varighet: 1s;
-ms-animasjon-varighet: 1s;
-o-animasjon-varighet: 1s;
animasjon-varighet: 1s;
-webkit-animasjon-fyll-modus: begge;
-moz-animasjon-fyll-modus: begge deler;
-m animasjon-fyll-modus: begge;
-On animasjon-fyll-modus: begge;
animasjons-fyll-modus: begge deler;
}
Hvis du kjenner CSS, vil du vite mye bedre enn jeg om hvordan du implementerer ulike effekter til ulike handlinger. Som en nybegynner, hjelper dette og bibliotekene i Animate.css meg å lage grunnleggende, men effektive animasjoner for mine nettsider.
Jeg vet ikke hvor mange jeg vil bruke på en levende nettside, da de ikke alltid går bra og mobile brukere ikke synes å like dem mye i det hele tatt. Men som en leksjon i hvordan CSS fungerer og hvordan det kan brukes til å forbedre nettet, er det en stor ressurs. Jeg er bare en nybegynner, men til og med tilbringe et par timer med Animate.css for denne opplæringen har lært meg mye. Jeg tror jeg vil spille med det mye mer før jeg er ferdig. Hva med deg?