Vil du legge til skyggeeffekt på nettstedsbildene eller annet innhold? Det kan gjøres ved hjelp av CSS, du trenger ikke å bruke komplisert programvare. Fordelen med å bruke CSS for å legge til skyggeeffekt er at du kan målrette elementene presist og endre dem etter behov. Når det gjelder bilder, vil eliminering av skyggeffekten via CSS eliminere behovet for å endre dem permanent.
Du kan legge til skyggeeffekten ved hjelp av en enkel CSS-egenskap kalt Box Shadow til nesten ethvert HTML-element eller bilde. Box Shadow er en enkel CSS-egenskap som fester en eller flere skygger til et element ved hjelp av forskyvninger, uskarphet, radius og farge. Box Shadow ble introdusert i CSS tilbake da og er støttet av alle moderne nettlesere.
Det beste med Box Shadow er at du enten kan legge til skyggeeffekt utenfor innholdsboksen eller inne. Nå lurer du kanskje på hva i all verden betyr en innholdsrute. Enkelt sagt er en innholdsboks ingenting annet enn et HTML-element som P, DIV, etc.
CSS Box Shadow Syntax
Syntaksen for Box-Shadow-egenskapen vil være noe sånt som dette.
bokseskygge:;
Horisontal forskyvning (nødvendig verdi): Dette er en nødvendig verdi, og når du setter positive verdier (som 10px), skyves skyggen til venstre horisontalt. En negativ verdi (som -10px) vil skyve skyggen til høyre. Du kan sette den til 0 hvis du ikke vil kompensere skyggen.
Vertikal forskyvning (nødvendig verdi): Dette er en nødvendig verdi, og når du setter positive verdier (som 10px), skyves skyggen loddrett ned. Negative verdier (som -10 px) skyver skyggen opp vertikalt. Du kan sette den til 0 hvis du ikke vil kompensere skyggen.
Uskarphetsradius (nødvendig verdi): Denne verdien slør skyggen slik at den ikke har harde kanter. Jo høyere du setter verdien, jo høyere blir uskarphetseffekten. Hvis du ikke vil ha uskarphetseffekten, kan du sette den til "0".
Spredningsradius (alternativverdi): Dette er en valgfri verdi som sprer skyggen avhengig av verdien du setter. Jo høyere verdi, jo høyere blir spredningen. Hvis du ikke vil ha spredningseffekten, kan du enten utelate verdien eller sette den til "0".
Farge (nødvendig verdi): Du kan angi hvilken farge du vil ved å bruke hex, RGB (rød, blå, grønn, alfa), HLSA (fargetone, metning, lyshet, alfa) og kalt HTML-farger. Hvis du ikke har angitt noen farge, vil nettleseren angi en standardfarge. Standardfargen er helt avhengig av nettleseren du bruker. Så det er alltid en god ide å stille inn fargen.
Legg til CSS Box Shadow i et bilde eller en innholdsboks
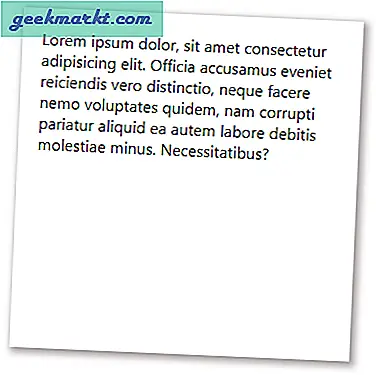
Ved å bruke den ovennevnte syntaksen kan du enkelt legge til skyggeeffekten til ethvert element. Hvis du for eksempel vil legge til skyggeeffekten med både uskarphet og spredning til et div-element, er alt du trenger å gjøre å målrette det elementet ved hjelp av elementet eller CSS-klassen eller ID-en, og fylle ut verdiene til bokseskyggen. eiendom. Det vil se ut som dette.
.skyggeeffekt {bokseskygge: 3px 3px 10px 2px # a9a1a1; } Resultat:

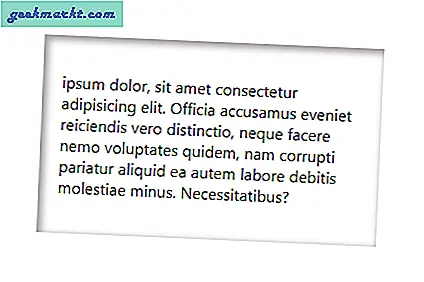
Hvis du ikke vil uskarpe skyggen, men ønsker å spre den ut, vil koden se slik ut.
.skyggeeffekt {bokseskygge: 5px 5px 0px 2px # a9a1a1; } Som du kan se, har jeg satt uskarphetsradius til 0 px. Den resulterende skyggeeffekten har harde kanter og ser omtrent slik ut.

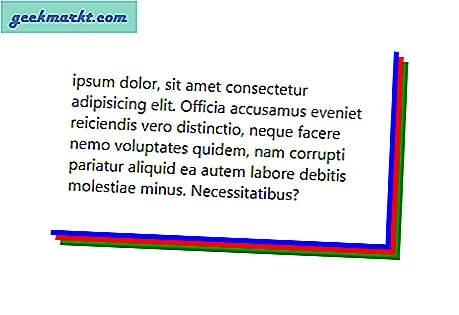
En av de sprøeste tingene med Box-Shadow-egenskapen er at den lar deg legge til flere skygger. For å gjøre det er alt du trenger å gjøre å spesifisere kommaadskilte verdier. Syntaksen vil se omtrent slik ut.
.skyggeeffekt {box-shadow: 10px 10px 0 blå, 15px 15px 0 rød, 20px 20px 0 grønn; } 
Ved å legge til "innfelt" til box-shadow-egenskapen, kan du vise skyggeffekten i innholdsboksen.
.skyggeeffekt {bokseskygge: innfelt 3px 3px 10px 2px # a9a1a1; } Resultat:

Dette er bare noen få eksempler på hvordan du kan legge til skyggeeffekten til en hvilken som helst innholdsboks eller et bilde. Ved å bare endre forskjellige verdier kan du få den skyggeeffekten du ønsker. Bare lek rundt og se hva som passer dine behov.
CSS Text Shadow Generator
Hvis du vil legge til skygge i tekst, må du bruke Tekst-skyggeegenskapen. Syntaksen er veldig lik Box-Shadow-egenskapen, men det er ingen spredningsradius i Text-Shadow-egenskapen. Her er syntaksen.
tekst-skygge:;
Når du erstatter den ovennevnte syntaksen med faktiske verdier, vil den se ut slik.
p {text-shadow: 1px 1px 2px # 333333; } Den resulterende effekten vil være noe sånt som dette.

I motsetning til box-shadow-egenskapen er uskarphetsverdien i Text-Shadow valgfri. Hvis du ikke vil at tekstskyggen skal være uskarp, kan du enten utelate verdien eller sette den til "0".
Legg til CSS Box Shadow på spesifikke bilder på Wordpress
Nå som vi har funnet ut hvordan vi kan legge til en skyggeeffekt på bilder ved hjelp av CSS, trenger vi nå en måte å få det til på bestemte bilder uten å påvirke andre bilder på nettstedet.
For å gjøre det kan du ganske enkelt opprette en ny CSS-klasse og legge den til bildet etter behov. På denne måten er det bare bilder med den spesifikke CSS-klassen som har skyggen.
For å opprette en ny CSS-klasse kan du enten bruke Simple Custom CSS Wordpress-plugin eller de fleste WP-temaer kommer også med en custom.css-fil. Du kan også legge til CSS-koden i den filen.

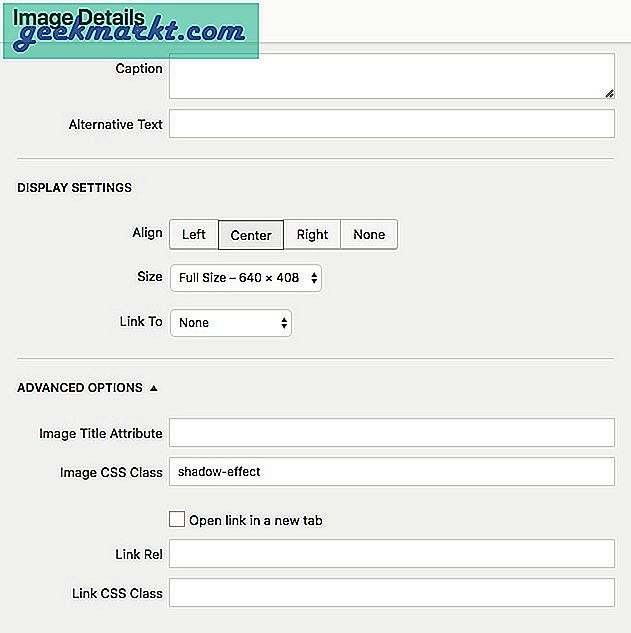
Dobbeltklikk deretter på Redigere ikonet for det bildet (det som ser ut som en blyant). Under Avansert alternativet ser etterBilde CSS-klasseog skriv inn klassenavnet, du har definert i stilarket vårt. For dette tilfellet er klassenavnet vårt skygge-effekt,når du er ferdig lagre endringene.

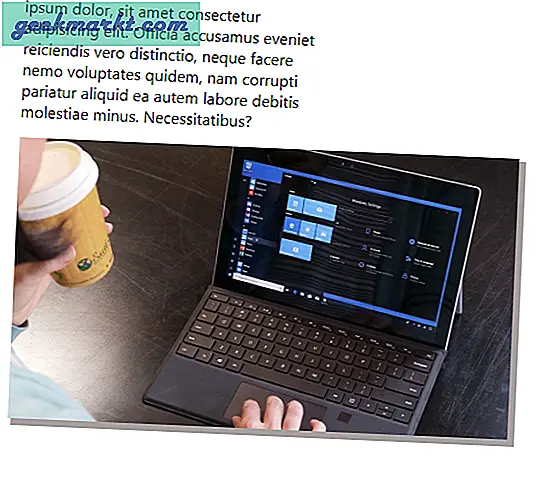
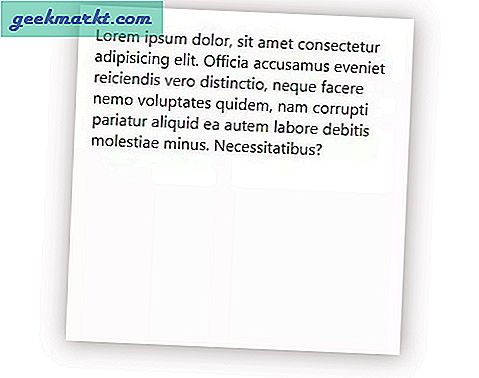
Og klikk deretter “Lagre utkast”Eller‘Oppdater‘For å oppdatere WordPress-siden. Når siden oppdateres, ser resultatet slik ut:
Bare bildene med CSS Class-skyggeeffekt, vil ha Box Shadow rundt seg. Hvis blogginnlegget ditt har 20 bilder, må du gjøre det manuelt for 20 bilder, noe som er litt kjedelig. Imidlertid vil det fortsatt spare deg for mye tid fra å redigere det på Photoshop.

Som du kan se, er det ikke vanskelig å legge til skyggeeffekten ved hjelp av CSS. Eksemplene jeg har vist her er bare det grunnleggende. Bare spill med forskjellige verdier, og du vil se hvor effektive både Box-Shadow og Text-Shadow-egenskapene virkelig er. For enkel bruk kan du også bruke en box-shadow generator.
Håper det hjelper. Kommenter nedenfor og del dine tanker og erfaringer om bruk av metoden ovenfor for å legge til skyggeeffekt til bilder eller innholdsbokser ved hjelp av CSS.






