
Hvis du er en Chrome-bruker, er det sannsynlig at du vil bruke en eller flere utvidelser. Enten det er å blokkere annonser eller legge til funksjoner, legger utvidelser mye til nettleseren. Så ville det ikke vært kult hvis du kunne bygge din egen Chrome-utvidelse? Det er akkurat det jeg skal vise deg her.
Som jeg opprettholder nettsteder for klienter, liker jeg å vite hvordan hvert nettsted utfører med hensyn til sideinnlasting. Da Google nå bruker belastningstider i sine SEO-beregninger, vet du hvor raskt eller sakte en sidebelastning er en viktig beregning når du optimaliserer et nettsted. Dette er enda mer sant når du optimaliserer et nettsted for mobil. Den må være lys, rask og laste uten feil å score høyt i Google.
I tillegg bruker det faktum at en bedriftsperson over SitePoint også bruker samme nettside jeg gjør for å sjekke sidens hastighet, GTmetrix og har utviklet en Chrome-utvidelse for å sjekke det, jeg trodde jeg ville gjøre det samme og gå gjennom det.
Chrome-utvidelser
Chrome Extensions er mini-programmer som legger til funksjoner i kjerne nettleseren. De kan være like enkle som den vi skal lage eller så kompliserte som sikre passordforvaltere eller skriptemulatorer. Skrevet på kompatible språk som HTML, CSS og JavaScript, er de selvstendige filer som sitter ved siden av nettleseren.
Av nødvendighet er de fleste utvidelser enkle ikoneklikk henrettelser som utfører en gitt handling. Denne handlingen kan bokstavelig talt være alt du vil at Chrome skal gjøre.

Bygg din egen Chrome-utvidelse
Med litt forskning kan du tilpasse utvidelsen din til å gjøre hva du vil, men jeg liker ideen om en knapphastighetskontroll, så går det med det.
Vanligvis, når du sjekker nettstedets hastighet, vil du lime inn nettadressen til siden du er på i GTmetrix, Pingdom eller hvor som helst og klikk Analyser. Det tar bare noen sekunder, men vil det ikke vært fint hvis du bare kan velge et ikon på nettleseren din og få det til å gjøre det for deg? Etter å ha arbeidet gjennom denne opplæringen, vil du kunne gjøre nettopp det.
Du må opprette en mappe på datamaskinen for å beholde alt. Lag tre tomme filer, manifest.json, popup.html og popup.js. Høyreklikk i den nye mappen din og velg Ny og tekstfil. Åpne hver av dine tre filer i valgfri tekstredigeringsprogram. Pass på at popup.html er lagret som en HTML-fil og popup.js er lagret som en JavaScript-fil. Last ned dette eksempelikonet fra Google også bare for å gjøre det i denne veiledningen.
Velg manifest.json og lim inn følgende i det:
{"manifest_version": 2, "navn": "GTmetrix Page Speed Analyzer", "beskrivelse": "Bruk GTmetrix til å analysere en nettside lasting hastighet", "versjon": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "tillatelser": ["activeTab"]} Som du ser, har vi gitt den en tittel og grunnleggende beskrivelse. Vi har også kalt en nettleserhandling som inkluderer ikonet vi lastet ned fra Google som vil vises i nettleserbaren og popup.html. Popup.html er det som kalles når du velger utvidelsesikonet i nettleseren.
Åpne popup.html og lim inn følgende i det.
Pagespeed Analyzer ved hjelp av GTMetrix http: //popup.jsPagespeed Analyzer ved hjelp av GTMetrix
Sjekk sidens hastighet!
Popup.html er det som kalles når du velger utvidelsesikonet i nettleseren. Vi har gitt det et navn, merket popupen og lagt til en knapp. Hvis du velger knappen, vil du ringe popup.js som er filen vi vil fullføre neste.

Åpne popup.js og lim inn følgende i det:
document.addEventListener ('DOMContentLoaded', funksjon () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('klikk', funksjon () {chrome.tabs.getSelected (null, funksjon = dokument; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'input'); i.type = 'skjult'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, false);}, false); Jeg vil ikke late som å vite JavaScript, og derfor var det greit at SitePoint allerede hadde filen på plass. Alt jeg vet er at det forteller GTmetrix å analysere siden i den nåværende Chrome-fanen. Hvor det står 'chrome.tabs.getSelected', tar forlengelsen URL-en fra den aktive kategorien og går inn i web-skjemaet. Det er så langt jeg kan gå.
Tester Chrome-utvidelsen
Nå har vi det grunnleggende rammeverket på plass, vi må teste for å se hvordan det fungerer.
- Åpne Chrome, velg Flere verktøy og utvidelser.
- Merk av i boksen ved siden av utviklermodus for å aktivere den.
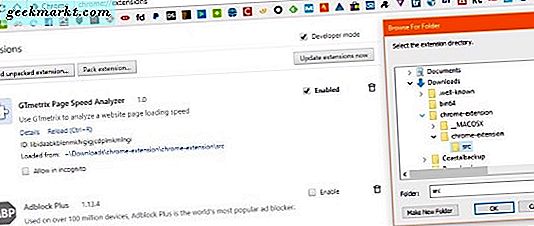
- Velg Last utpakket utvidelse og naviger til filen du opprettet for denne utvidelsen.
- Velg OK for å laste utvidelsen, og den skal vises i listen over utvidelser.
- Merk av i boksen ved siden av Aktivert i listen, og ikonet skal vises i nettleseren din.
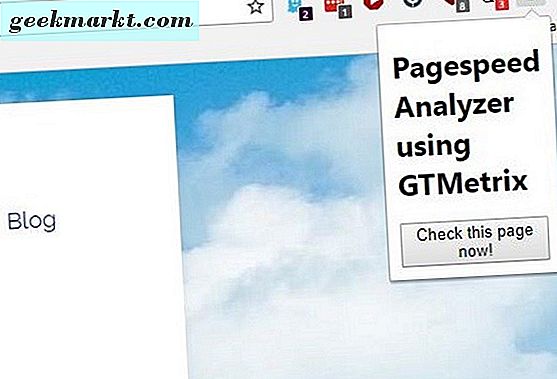
- Velg ikonet i nettleseren slik at popupen vises.
- Velg knappen, sjekk denne siden nå!
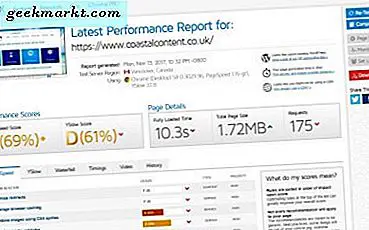
Du bør se siden kontrolleres og en resultatrapport fra GTmetrix. Som du kan se fra mitt eget nettsted i hovedbildet, har jeg litt arbeid å gjøre for å øke hastigheten på mitt nye design!
Tar utvidelser fremover
Å lage din egen Chrome-utvidelse er ikke så vanskelig som det kan virke. Selv om det absolutt bidro til å få et forsprang ved å kjenne en liten kode, er det hundrevis av ressurser på nettet som vil vise deg det. I tillegg har Google et stort lagringssted for informasjon, opplæringsprogrammer og gjennomganger som vil hjelpe. Jeg brukte denne siden fra Google Developer-siden for å hjelpe meg med denne utvidelsen. Siden går deg gjennom alle deler av å lage utvidelsen og gir det ikonet vi brukte tidligere.
Med nok forskning kan du lage utvidelser som gjør stort sett alt nettleseren kan. Noen av de beste utvidelsene i Chrome-butikken er fra enkeltpersoner og ikke selskaper, som viser at du virkelig kan lage din egen.
All kreditt til John Sonmez på SitePoint for den opprinnelige veiledningen. Han gjorde det harde arbeidet, jeg reorganiserte det litt og oppdaterte det litt.
Har du opprettet din egen Chrome-utvidelse? Vil du markedsføre eller dele det? Gi oss beskjed nedenfor hvis du gjør det!