
Enten du er i design eller akkurat som utseendet på et bestemt nettsted, å vite hva slags skrift og hvilken størrelse det er, kan hjelpe deg å etterligne eller bruke det på ditt eget nettsted. Det er flere måter å oppnå dette, og jeg vil vise deg noen av dem her. Så hvis du vil sjekke skrifttype og størrelse på et nettsted, les videre!
Med bokstavelig talt millioner av skrifttyper der ute, finner det perfekte en kan ta lengre tid enn det burde. Når du ser en god en, må du finne ut hva det er der og da ellers kan du miste det for godt. Hvis det er spesielt bra, kan du bruke det på ditt eget nettsted, som Office-skrifttype eller i Windows, avhengig av hvilken type skrift det er.
Kontroller skrifttype og størrelse på et nettsted
Det er noen måter å sjekke skrifttype og størrelse på hvilken som helst nettside. Den enkleste metoden bruker nettleseren selv mens andre bruker tredjepartsverktøy for å identifisere sideaktiver. Jeg skal dekke begge typer. Først fra i nettleseren.
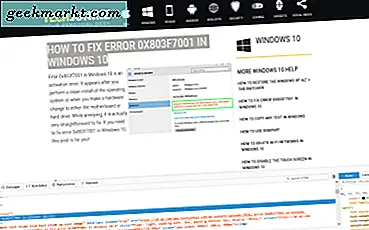
- Høyreklikk på siden du liker utseendet til, og velg Inspect Element (Firefox), Inspiser (Chrome) eller F12 Developer Tools (Edge).
- Velg Inspector (Firefox) i de nye nederste vinduene og bla ned til høyre til du kommer til Font. Den skal vise skrifttypefamilien, den spesifikke skrifttypen som brukes, dens størrelse, farge og alt annet siden definerer.
Ulike CMS og forskjellige webdesign viser deres skriftinformasjon på ulike måter. Prøv denne metoden på noen få nettsider, og du vil sannsynligvis se noen forskjellige måter skrifter er definert.

Tredjepartsverktøy for å identifisere skrifttype og størrelse
Det er noen tillegg fra tredjeparter som fungerer enten som et plugin eller en bokmerke, og kan identifisere skrifttyper. De jobber med de fleste nettlesere, inkludert Safari, så du bør finne noe du kan jobbe med.
Firebug
Firebug pleide å være et Firefox-bare feilsøkingsverktøy for utviklere. Det ble så populært at det nå er nettleseren agnostiker og vil jobbe med de fleste nettlesere. Det er et utrolig kraftig verktøy som kan sjekke hvilket som helst element av en nettside, inkludert skrifttypen.
Bare installer tillegget, marker noe tekst på siden, klikk på HTML-fanen i firebug og deretter Computed til høyre. Firebug bør deretter markere skriftnavn, skriftfamilie, størrelse, vekt og alt du trenger å vite.

WhatFont
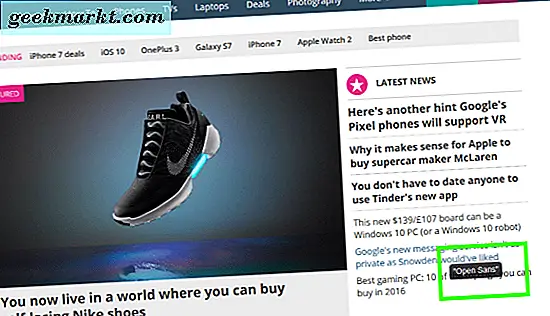
WhatFont er et bokmerke som kan identifisere fonter på nettsider. Dra bokmerket til bokmerkelinjen og bruk den til å identifisere nesten hvilken som helst side, hvor som helst. Naviger til en webside du liker, klikk på bookmarklet og sving over skrifttypen du vil identifisere. En fin liten boks vises over det som forteller deg skrifttypen.
Igjen, avhengig av hvordan CMS er konfigurert eller siden er utformet, vil dette enten være en enkel skriftidentifikasjon eller en full boks som gir deg størrelse, farge, vekt og så videre.
Det er mange bookmarklet type addons som kan identifisere fonter, WhatFont er bare en av dem. Bruker du en? Gi oss beskjed nedenfor.