
Mange programmerere og webutviklere bruker tredjeparts tekstredigerere til å legge inn kildekoden for deres programvare og nettsteder. Tekstredigerere som Notepad ++, som er dekket i denne Tech Junkie-guiden, inkluderer syntaksutheving som formaterer kildekoden med alternative skriftfarger. Denne sekundære notasjonen gjør koden klarere i tekstdokumenter. Som sådan overser de fleste programmører og nettstedutviklere sannsynligvis Google Docs for koding, fordi de ikke inneholder innebygde syntax-uthevingsalternativer.
Dette betyr imidlertid ikke nødvendigvis at du ikke kan legge til syntaxutheving for å kode i Google Doc-dokumenter. Det er faktisk minst et par tilleggsprogrammer for Dokumenter som gjør at du kan formatere forskjellige programmerings- og oppslagsspråk med syntaksutheving. Det er også mange webapper du kan bruke til å sette inn kildekoden med utheving i Google Dokumenter. Slik kan du formatere kildekoden i Docs-dokumenter.
Formater kildekoden med Kode Pretty
Kode Pretty er et tillegg for Google Dokumenter som automatisk legger til utheving til valgt kode. Kode Pretty inneholder ikke mange innstillinger for å tilpasse syntaksformateringen, men det legger fortsatt til et praktisk syntaxuthevingsalternativ til Dokumenter. Du kan legge til CP til Dokumenter ved å klikke på + gratis knappen på denne nettsiden. Deretter trykker du på Tillat- knappen for å bekrefte tillatelser for tillegget.
Deretter åpner du Dokumenter i nettleseren din; og klikk på Add-ons-fanen for å åpne menyen. Den menyen vil nå inkludere Code Pretty add-on. For å gi deg et eksempel på hvordan denne tillegget synliggjør høydepunktet, velg og kopier eksemplet JavaScript-koden nedenfor ved å trykke Ctrl + C.
Hva kan JavaScript gjøre?
JavaScript kan endre HTML-attributter.
I dette tilfellet endrer JavaScript src (kilde) attributtet til et bilde.
Slå på lyset

Slå av lyset
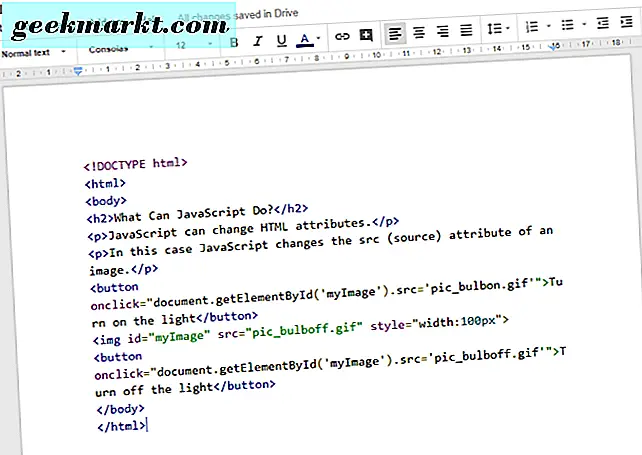
Lim inn JavaScript-prøven i Dokumenter ved å trykke Ctrl + V. Deretter velger du koden i tekstbehandleren med markøren. Klikk på Add-ons > Kode Pretty, og velg Formatvalg- alternativet i undermenyen. Det vil formatere JavaScript som vist på øyeblikksbildet rett under.

Som nevnt inneholder CP ikke mange innstillinger for syntaksuthevingen. Du kan imidlertid justere skriftstørrelsen til den merkede koden ved å klikke på Add-ons > Kode Pretty and Settings . Det vil åpne sidefeltet som vises direkte under. Deretter kan du velge en alternativ standard skriftstørrelse for den merkede koden derfra.

Formater kildekoden med kodeblokker
Kodeblokker er et alternativt tillegg til CP som du kan legge til i Docs. Dette er faktisk et litt bedre tillegg for å markere syntaks med som det inneholder mange uthevingstemaer. Trykk på + gratis- knappen på denne nettsiden for å legge til kodeblokker til dokumenter.
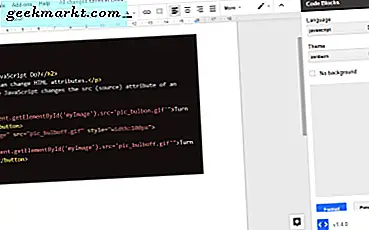
Når du har installert kodeblokker, åpner du Dokumenter og kopierer og limer inn samme JavaScript-kode ovenfor i tekstbehandleren som før. Klikk på Add-ons > Kodeblokker og velg Start for å åpne sidefeltet som vises i bildet direkte nedenfor.

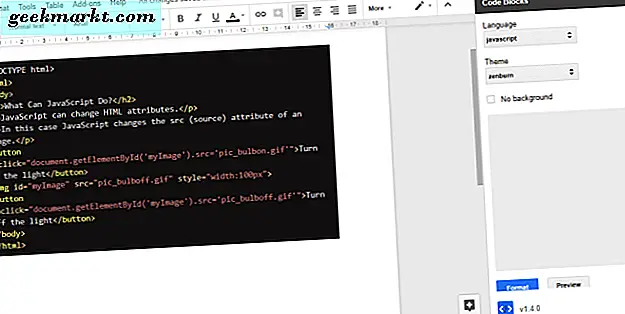
Velg bare JavaScript-teksten med markøren. Pass på at du ikke velger tomt dokumentrom over eller under koden. Velg JavaScript fra den første rullegardinmenyen. Deretter kan du også velge et tema fra rullegardinmenyen Tema . Trykk på Format- knappen for å legge til syntaksuthevingen til koden som vist nedenfor. Nå er JavaScript-teksten mye klarere med markeringskodene uthevet.

Kopier og lim inn uthevet kildekode til Google Dokumenter
Bortsett fra Code Blocks og Code Pretty Docs, kan du også bruke websider for syntaksfremvisere til å formatere kildekoden. Deretter kan du kopiere og lime inn den uthevede kildekoden fra en web-app tilbake til dokumentet ditt. Textmate er en web-applikasjon for syntaksfremvisere som formaterer mange programmerings- og opprettingsspråk.
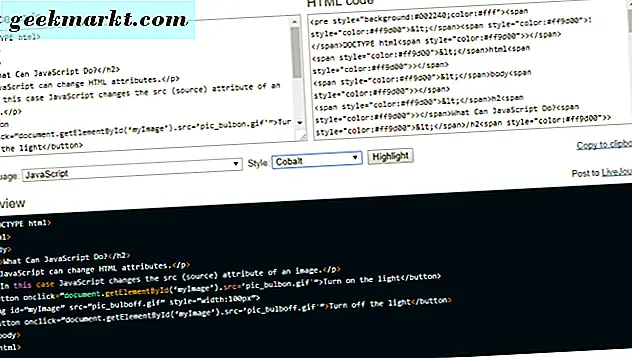
Klikk denne hyperkoblingen for å åpne Textmate. Kopier og lim inn JavaScript-teksten som er inkludert i dette innlegget i Textmates kildekodeboks med Ctrl + C og Ctrl + V hurtigtaster. Velg JavaScript fra rullegardinmenyen Språk. Velg et syntax høydepunkt tema fra rullegardinmenyen Tema. Trykk på Highlight- knappen for å få forhåndsvisning av kildekodenes formatering som vist på øyeblikksbildet rett under.

Deretter velger du den uthevede JavaScript i forhåndsvisningen med markøren og trykker Ctrl + C. Lim inn den merkede koden i Google Dokumenter ved å trykke Ctrl + V. Det legger til den uthevede JavaScript-kildekoden i dokumentet som vist nedenfor.

Så, du trenger ikke en skrivebords tekstredigerer for å legge til syntaksutheving til programvare og nettsidekode. I stedet kan du markere syntakskoden i Dokumenter-dokumenter med kodene Pretty and Code Blocks-utvidelser. Du kan også kopiere og lime inn koden til og fra webområdet Textmate for å sette inn kildekoden med utheving i Google Dokumenter.